はじめに
PHP、Ruby、PythonなどLinuxベースの環境で動作するシステムを開発するにはLinux環境上でIDEを使って開発するのが理にかなっており、開発環境と本番環境のOSが違うことによる不具合も抑えることが出来ます。
Windows10ではLinux環境のWSL2が使えるようになりました。
カーネルもLinuxのものが使えるので、完全なLinuxが動いています。
また、Docker DesktopもWSL2対応版が正式リリースされましたので、改めて設定手順をまとめようと思います。
本記事では、現在私がメインで使っているPHP開発環境について説明します。
Docker、Git、ソースコードなどはWSL2に置き、XdebugやUnitテストをWindows側のIDEから操作します。
前編:WSL2の設定~Dockerインストール ← いまここ
後編:PhpStormの設定
前提条件
- 開発機はWindows10 PCとする
- 開発環境としてDockerを利用する
- Windows側にPHPやGitなどを入れない
- IDEはJetBrains系のものを使う(PhpStormなど)
- Dockerの操作はターミナルから行う
ゴール
本記事では下記の設定を行います。
- 前編
- WSL2の有効化
- WSL2の環境整備
- Docker Desktop WSL2のインストール
- 後編
- PhpStormのインストール
- Xdebug、PhpUnitの設定
環境について
今回インストールした環境について
- ホスト
- Windows10 Professional
- バージョン20H2(OSビルド 19042.1151)
- メモリ:16GB
- Windows10 Professional
- WSL2
- Ubuntu 20.04
- Docker Desktop 3.5.2
- IDE
- PhpStorm 2021.2
- (Intellij IDEAや他のJetBrainsのIDEであれば設定方法は同じと思われます)
補足:今回の手順はWindows 10 Professionalで確認しましたが、Home版でも同じ手順だと思います。
IDEをWSL2に入れる方法と比較したメリット/デメリット
以前、IDEをWSL2内にインストールして、X-Server経由で操作する方法を説明しました。
IDE含めて、環境をすべてLinux内にまとめれるので互換性が抜群です。
上記の方法と比較して、今回説明する方法の個人的なメリットは下記になります。
- IDEの動作がもっさりしない
- 日本語変換がWindowsのものが使える
- WSL側のインストールが簡単(X-server系のインストール/設定が不要)
- WSL側のメモリ割り当てを少なくできる(IDEを動かさないため)
Linux側のアプリをX-Server経由でGUI表示させるので動きが遅くなることがあります。
本体やグラボのメモリを増設すれば違うのかもしれませんが、限られた資源では難しかったです。
現在、X-server機能が標準で使えるWSLgというものがプレビュー版で公開されていますが、以前試したところ動きがもっさりしすぎていたため選択肢から外しました。
また、日本語変換がWindowsのものが使えるのが大きいです。
普段と同じ辞書が使えますし、落ちるといったトラブルもありません。
WSL2のセットアップ
WSL2のインストール
下記を参照してください。
書かれている手順に沿ってインストールします。

プレビュー版では「簡略化されたインストール」のようにコマンド1つでセットアップ出来るらしいですが、今回は「手動インストール」の手順に沿って行います。
インストールコマンドの実行は管理者用のPowerShellで行います。
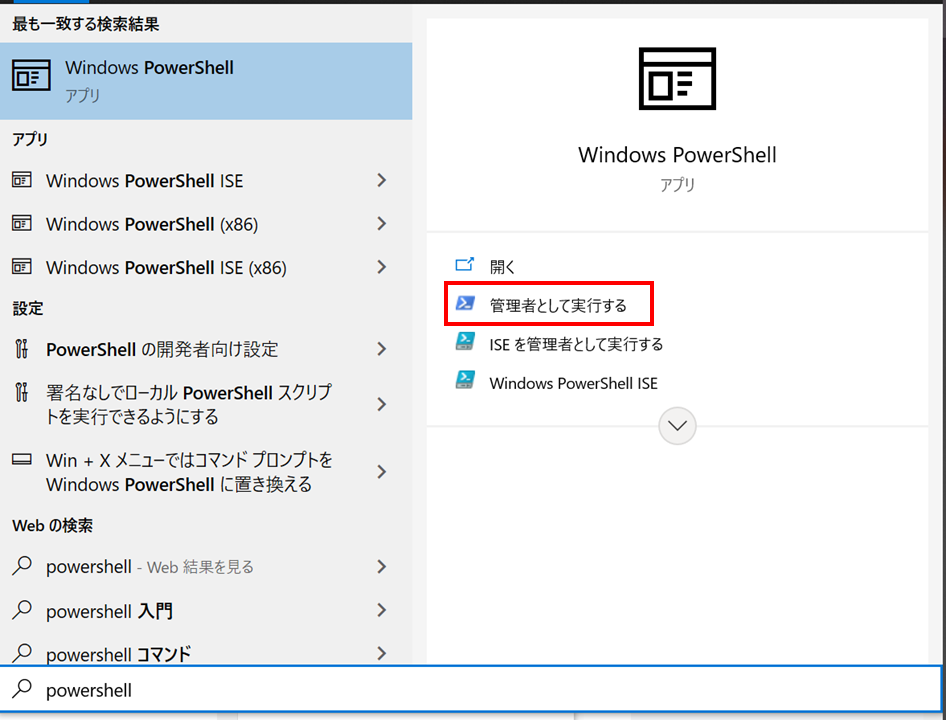
実行方法はいくつかありますが、Windowsの検索欄から「powershell」と入力し、「管理者として実行する」を押すことで実行できます。

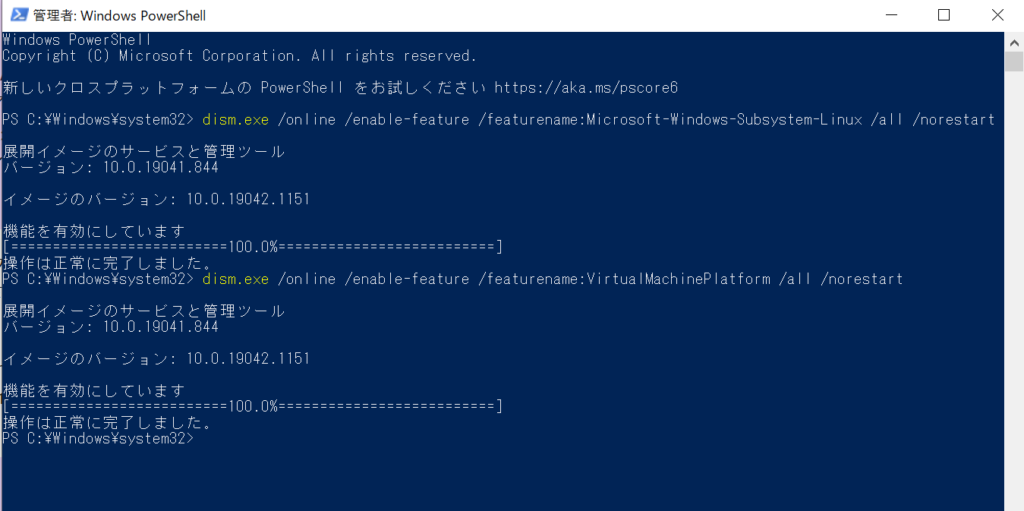
①「手動インストール」の項目から、下記コマンドを実行します。
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
②ここで一度再起動します。
③Linux カーネル更新プログラム パッケージをダウンロードしてインストールします。
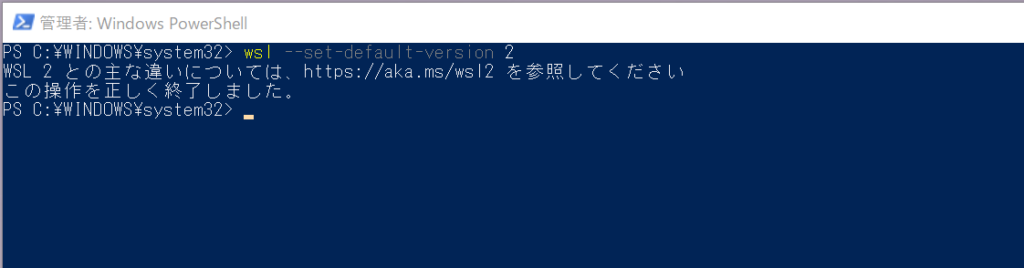
④WSL 2 を既定のバージョンとして設定します。
wsl --set-default-version 2
WSL2が有効化されました。
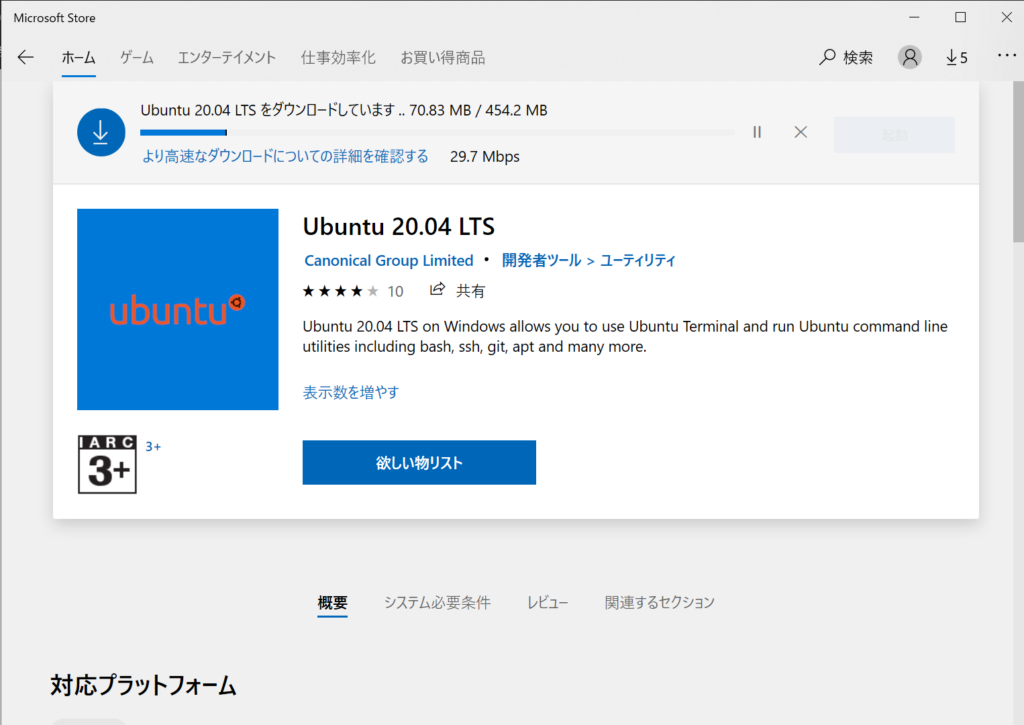
⑤Linuxディストリビューションをインストールします。
バージョンの書かれていないUbuntuだと、LTSがリリースされる度に勝手にアップデートされていくようなので、バージョン付きのものをインストールしました。
インストールはMicrosoftStoreから行ってください。

Microsoft Storeが使えない環境の場合は下記ページを参考にしてディストリビューションのダウンロード、インストールを行ってください。

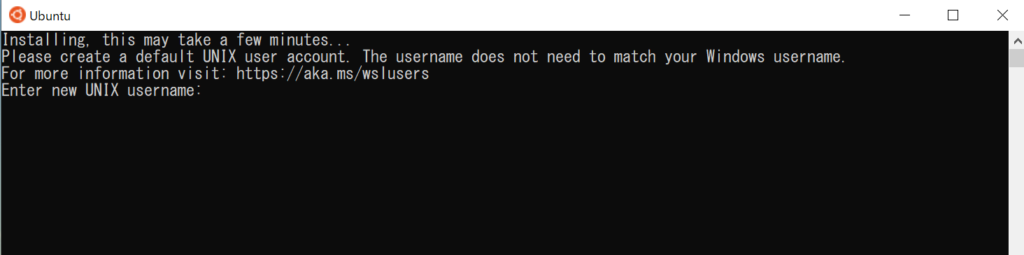
⑥その後、インストールしたUbuntuを起動すると初期設定が始まります。

ユーザー名、パスワードを聞かれるので、入力するとセットアップ完了です。
⑦Windows Terminalのインストール
デフォルトのUbuntuターミナルでは心もとないので、Windows Terminalをインストールしました。(任意)
Microsoft Storeからインストール出来ます。

設定などはこちらが詳しいでしょうか。

WSLの設定
①WSL2のメモリ使用量の上限を設定
公式説明によると、WSL2が使えるメモリは「Windows搭載メモリの50%」か「8GB」のどちらか少ない方だそうです。
50% of total memory on Windows or 8GB, whichever is less; on builds before 20175: 80% of your total memory on Windows
https://docs.microsoft.com/en-us/windows/wsl/wsl-config#configure-global-options-with-wslconfig
メモリ搭載量が8GBの場合は4GBが割り当てられます。
また、CPUのコア数はWindowsで使える分がすべて割当てられるようです。
もし、その制限を超えて割り当てたい、もしくは少なくしたい場合は設定ファイルを作成します。
設定ファイルはWindowsのユーザフォルダ(C:\Users\<yourUserName>)に、「.wslconfig」を作成し下記のように記載します。
(ユーザフォルダはエクスプローラーのアドレス/パス欄に「shell:UsersFilesFolder」を入力すれば開けます)
「.wslconfig」の設定例
[wsl2]
memory=4GB
processors=4設定ファイル作成後はWSL2を再起動します。
Powershellを開いて「wsl –shutdown」を実行
参考:

②日本語化
ターミナルで日本語を表示すると文字化けすることがあるため、日本語化しておきます。
WSL2上で下記コマンドを実行してください。
$ sudo apt install language-pack-ja
$ sudo update-locale LANG=ja_JP.UTF8その他ツールのインストール
①Node.js
IDEからLinterツールなどを実行するにはWSL2側にNode.jsをインストールしていたほうが都合がよいため、インストールします。
nvmを用いてインストールしました。
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.0/install.sh | bash
$ source $HOME/.bashrc●Node.js(LTS)のインストール
$ nvm install --lts ● yarnのインストール
※指定したnodeのバージョン配下を指定してインストールします。
$ node -v
v14.17.4
$ nvm use 14.17.4
$ npm install -g yarn●インストールされたことを確認
$ node -v
v14.17.4
$ npm -v
6.14.14
$ yarn -v
1.22.11②Fish Shell
シェルにfishをインストールします。
コマンドやディレクトリ名の補完機能が便利です。
テーマ「clearance」を使っています。
また、aliasなどの設定はbashで設定しているため、.bashrcの末尾に”exec fish”を記載してbash経由で起動しています。
① fishのインストール
インストールは公式の情報を参考にしました。
$ sudo apt-add-repository ppa:fish-shell/release-3
$ sudo apt-get update
$ sudo apt-get install fish② テーマの変更
テーマやプラグイン管理のツール「fisherman」をインストールします。(参考)
$ curl https://git.io/fisher --create-dirs -sLo ~/.config/fish/functions/fisher.fishテーマはシンプルな「clearance」を選択しました。
以下はfish内で実行。
$ fish
> fisher install oh-my-fish/theme-clearance③ 各種プラグインのインストール
- bassのインストール
fishでbashコマンドを使えるようにするためのプラグインです。
> fisher install edc/bassfishでは、通常bashのスクリプトを動かすことはできないのですが、
bassを使うと下記のように動かすことができます。
> bass test.sh
> bass source config.sh- pecoのインストール
pecoは実行履歴などから絞り込み検索と、選択ができるようになるツールです。(参考)
いろいろな用途があるようですが、今回はhistoryの検索のみを設定しています。
> sudo apt install peco
> fisher install oh-my-fish/plugin-pecoconfig.fishに設定を追記する
> cat ~/.config/fish/config.fish
function fish_user_key_bindings
bind \cr 'peco_select_history (commandline -b)'
end設定の反映
> source ~/.config/fish/config.fish以上で設定が完了です。
ターミナルから「Ctrl+r」を押すことで履歴を表示することが出来ます。
Docker Desktop WSL2のインストール
WSL2上でDockerを利用するために「Docker Desktop WSL2」をインストールします。
①ダウンロード
インストーラーは下記からダウンロード出来ます。

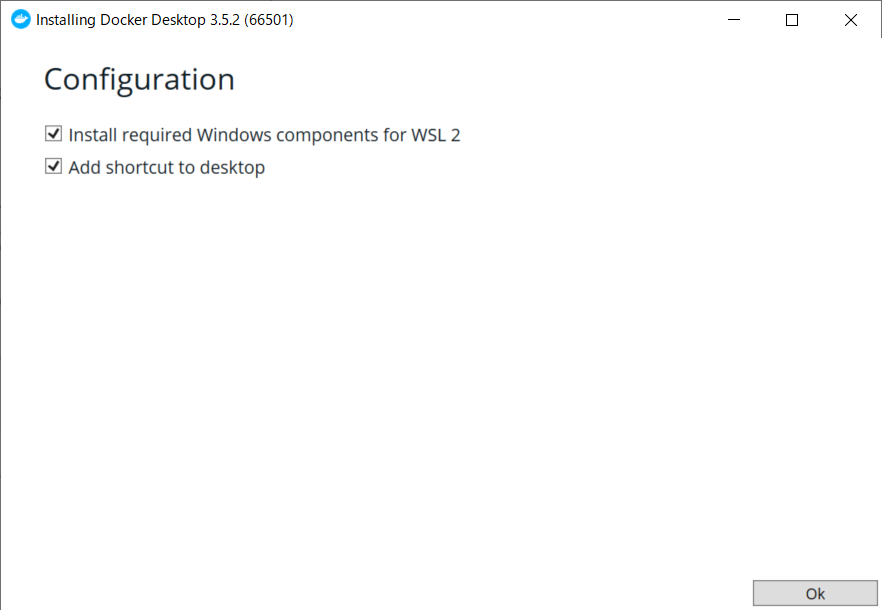
②インストーラーの起動
「Install required Windows components for WSL 2」に必ずチェックを入れておいてください。

OKを押したあと、しばらく待てばインストール完了します。
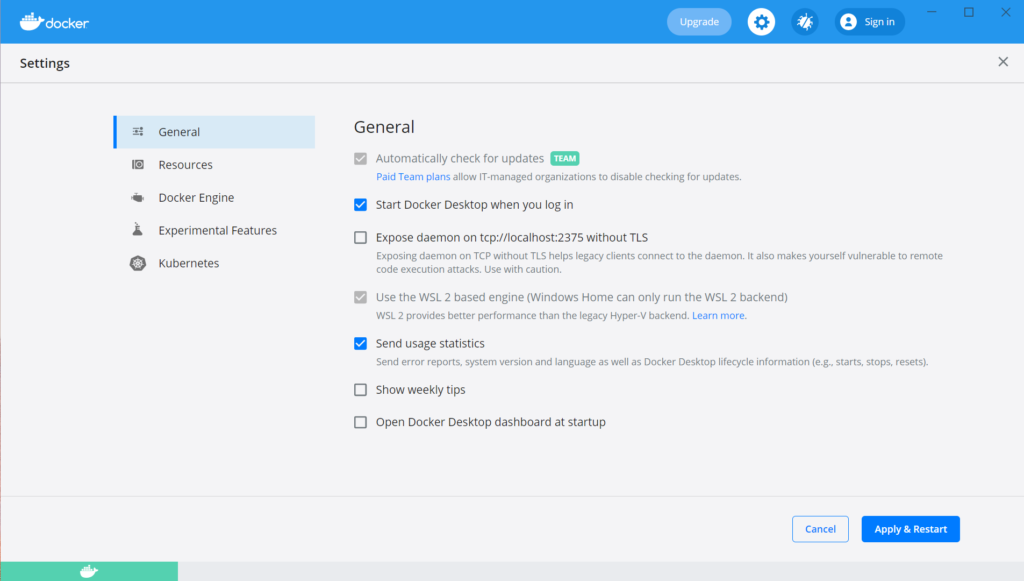
③設定
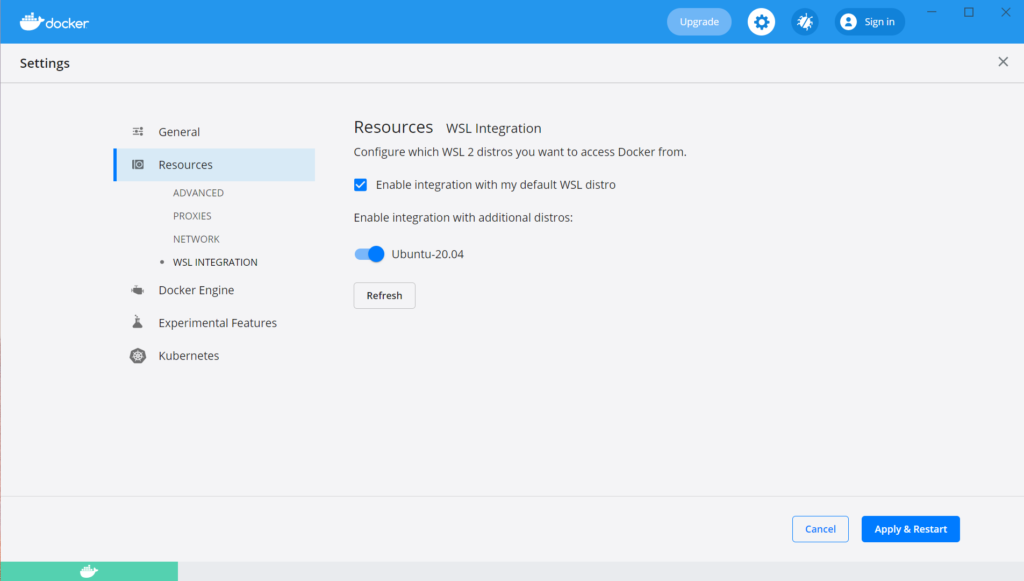
Docker Desktopの設定(ウィンドウ右上の歯車ボタン)から、必要な設定を確認します。
「User WSL 2 based engine」がチェックされていることを確認します。
(私の環境ではチェック状態で変更できませんでした)

Dockerを使うWSL2のディストリビューションを有効にします。

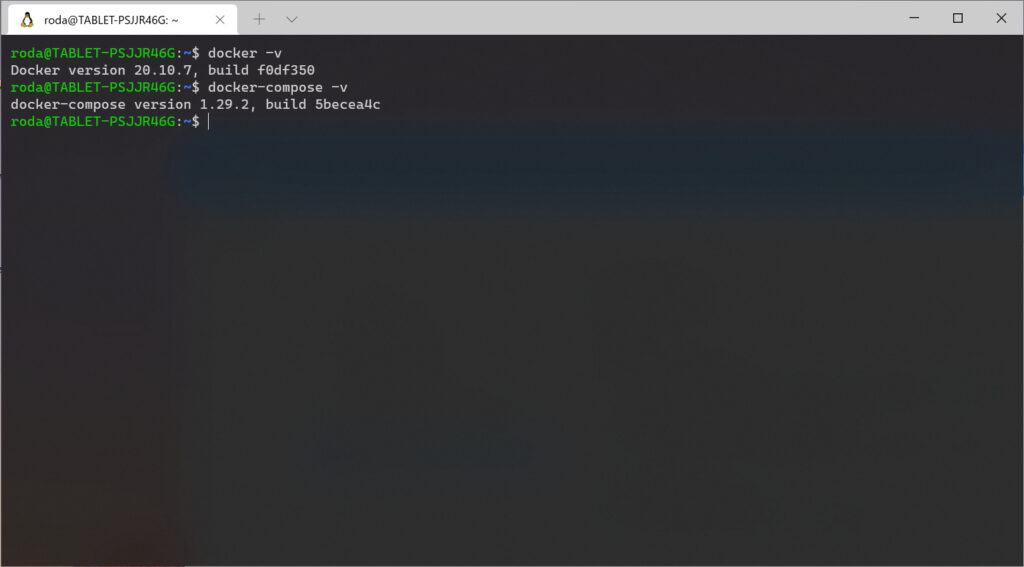
WSL2からDockerがインストールされたかを確認します。
バージョンを表示して表示されればOKです。
$ docker -v
Docker version 20.10.7, build f0df350
$ docker-compose --version
docker-compose version 1.29.2, build 5becea4c
おわりに
今回はWSL2とDockerのセットアップまでを行いました。
Docker Desktopを使うことで、面倒なDockerのインストールも画面クリックで完了できます。
また、PhpStormもWSL2やDocker Desktopとの連携が強化されていますので、Windows環境で開発を行う場合の選択肢の一つとなるのではないでしょうか?
PhpStormの設定を記載した後編はこちらです。
補足
(2021/09/05追加)
2021/08/31にDocker Desktopを有料化するという発表がありました。
有料化ポリシー対象の規模でも、Dockerを使っているのが数チームのみ(しかも利益が出ない部門)とかだと有料化の申請が降りないかもしれませんね。
Docker Desktopを使わずWSL2に直接Dockerをインストールする場合は無料で使えます。
インストール方法はこちらを御覧ください。
「PhpStorm on WSL2でWindowsに依存しない開発環境を作る(Dockerのインストール)」
なお、Windows側のPhpStormなどからWSL2のDockerをつなぐには、TCPの設定が必要です。
しかし、docker-composeの接続が上手く行かなかったため、PhpStorm自体もWSL2側にインストールしたほうが良いかもしれません。
(2022/02/23追記)
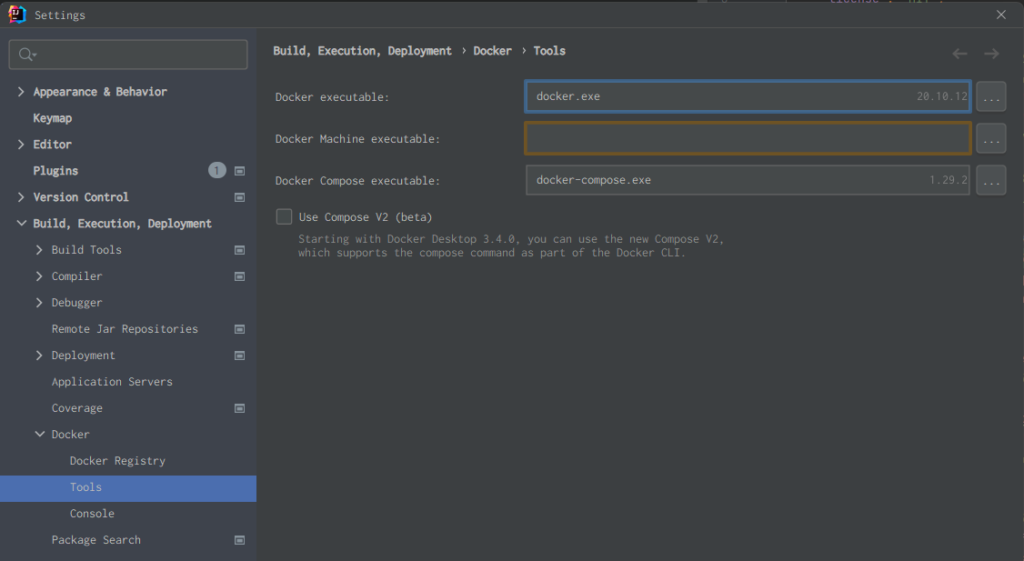
PhpStormのDocker設定では、下記メニュー「Build, Execution, Deployment → Docker → Tools」の設定でWindowsで認識できる実行ファイル(.exeファイル)を指定する必要があります。
WSL2に直接インストールしたDockerを利用する場合はPhpStormからのアクセスができなくなります。(解決方法があれば知りたいです。)
ですので、Windows側にPhpStormをインストールする場合はDocker Desktopを使ってインストールするのがベストだと思います。


コメント
> WSL2に直接インストールしたDockerを利用する場合はPhpStormからのアクセスができなくなります。(解決方法があれば知りたいです。)
まさしく、WSL2に直接インストールして利用しようとしていますが、ここで詰まりました。。
もし情報あればご教授頂きたいです。。
コメントありがとうございます。
自分の環境では無料対象だったのでDockerDesktopを使い続けれたというのと、
追記した後のタイミングでMacに移行したため、最近の調査はできていません。
以前試した方法で、可能性を感じたものはこちらです。
① WSL内にPhpStormをインストールする
② WindowsにインストールしたPhpStormを、WSLにリモート接続して作業する
懸念としてはこんな感じでした。
①は日本語環境がLinux側に依存するのと、ブラウザからのコピペができなかった(現在は解決しているかもです)
②はWSL側でIDEが動くのでWSL側にもそれなりのCPU/メモリを割り当てる必要があります。
(記憶が正確でない部分もありますので、もし違っていたらご容赦ください。)