はじめに
WSL 2 + Docker Desktop + PhpStorm でPHP開発環境を作ってみる ~後編~
後編ではPhpStormの設定をメインに説明します。
(PhpStormの設定方法について説明していますが、IntelliJ IDEAも基本的に同じ方法で設定できます)
前編はこちら
前編:WSL2の設定~Dockerインストール
後編:PhpStormの設定 ← いまここ
PhpStormのインストール
公式サイトよりダウンロードし、インストールしてください。
初めてインストールする場合は約1ヶ月間、無料でお試し出来ます。
インストールはWindows側で行います。
①公式サイトからインストール

②Toolboxからインストール
Toolboxからインストールするのも便利です。
バージョン管理(下げる事もできます)や、割当メモリの設定もToolboxから出来ます。

割当メモリの設定
インストールした後は割当てメモリを増やしておくと、動作が軽くなるので良いです。
おまけ:紹介プログラムでお得に購入
PhpStromなどJetBrainsのエディタは有料のライセンス契約式です。
この値段を払う価値はありますが、少しでもお得に購入したい場合は下記リンクからどうぞ。
紹介プログラムによる割引が適用されます。
私にも割引が適用されるので是非お願いします^^;

Dockerプロジェクトの準備
今回はDockerを利用してPHP(Laravel)の開発環境を構築します。
下記仕様でテスト用のコンテナを作成しました。
- Nginx
- PHP 8.0
- Xdebug (Version 3)
- PHPUnit
- Laravel 6.0 (LTS)
ソースコードは下記に置いてあります。
https://github.com/odaryo/php_docker_sample.git
適当なディレクトリにクローンしてセットアップしてください。
ここでは 「/workspace」 にプロジェクトを作るものとして説明します。
(以下WSL2内での作業)
$ cd /workspace
$ git clone https://github.com/odaryo/php_docker_sample.git .Dockerコンテナの起動
$ cd php_docker_sample
$ docker-compose build
$ docker-compose up -dLaravel初期設定
// コンテナに入る
$ docker-compose exec php-fpm /bin/bash
// 下記はコンテナ内で実行
$ composer install
$ cp .env.example .env
$ php artisan key:generate
$ exithttp://localhost:8080 でlaravelのトップ画面が表示されることを確認します。
下記画面が出れば成功です。

パーミッションについて
余談ですが
WSL2のDockerはLinuxのため、コンテナ内のパーミッション情報が引き継がれます。
そのため、コンテナ内でroot権限で作ったファイルやプロジェクト(composerで作成されるものなど)はrootユーザーで作成されるため、Windows側で編集出来ないといったトラブルがあります。
なので、コンテナ内のユーザーIDをホストに合わせるといったひと手間が必要になります。
Mac版Dockerでは、ターミナル内をrootで操作出来る?のかそんなことはないので、MacとWSL2の開発者が混ざっているプロジェクトとかだと、Dockerfileの工夫などが必要だと思います。
この記事で参考にしているDockerfileでは、Dockerコンテナ内のユーザにホストと同じIDを割り当てているので問題ないと思います。
PhpStormの設定
プロジェクトを開く
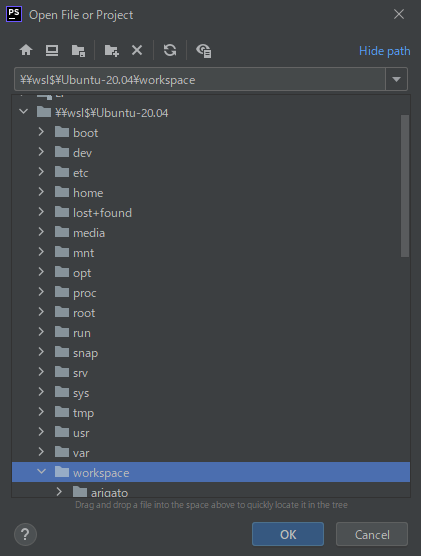
WSL2のファイルは、Windows側からは「\\wsl$\Ubuntu-20.04\」で見えます。
(「Ubuntu-20.04」の部分はインストールしたディストリビューションが入ります。)
PhpStormでは、このパスを指定してプロジェクトを開けばWSL2上のプロジェクトだと認識してくれます。

PhpStorm上でTerminalを開いたときも、良い感じでこのディレクトリに移動してくれます。

Dockerとの連携
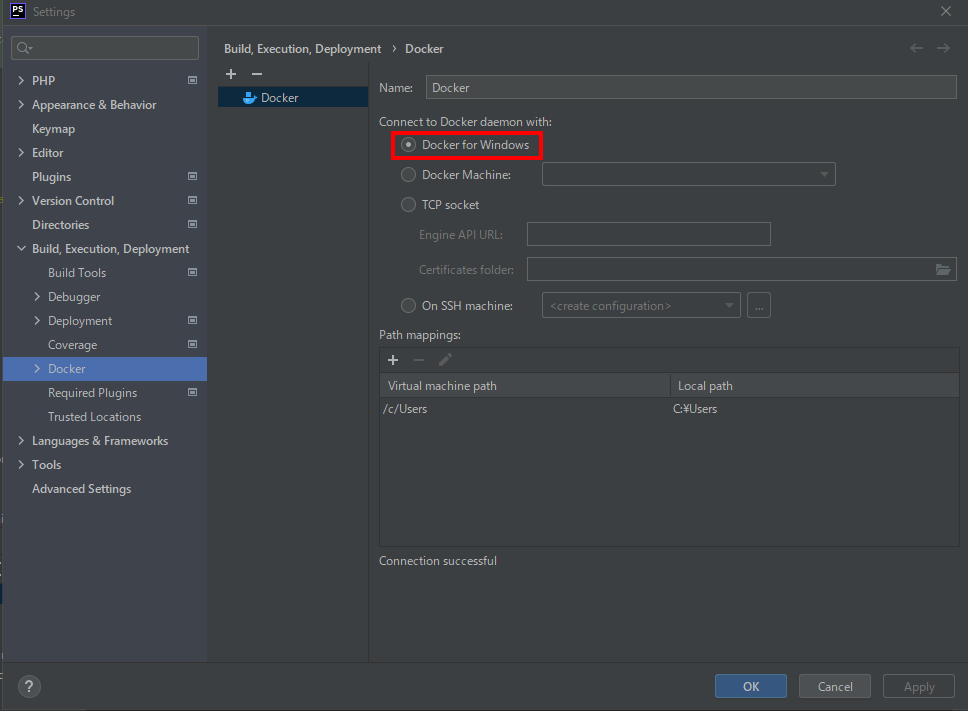
設定ダイアログの「Build, Execution, Deployment」→「Docker」で、Docker for windowsが選択されていることを確認します。
Docker Desktopをインストールしていると、自動で選択されていると思います。
また、Path mappingのところは、プロジェクトフォルダのWSL2側とWindows側マッピングを書くそうですが、デフォルトでも動いたので、このままで良いと思います。(未調査)
もしかしたら設定が必要かもしれません。

PHP Remote Interpreterを設定
PhpStormからDocker内のPHPを使う設定を追加します。
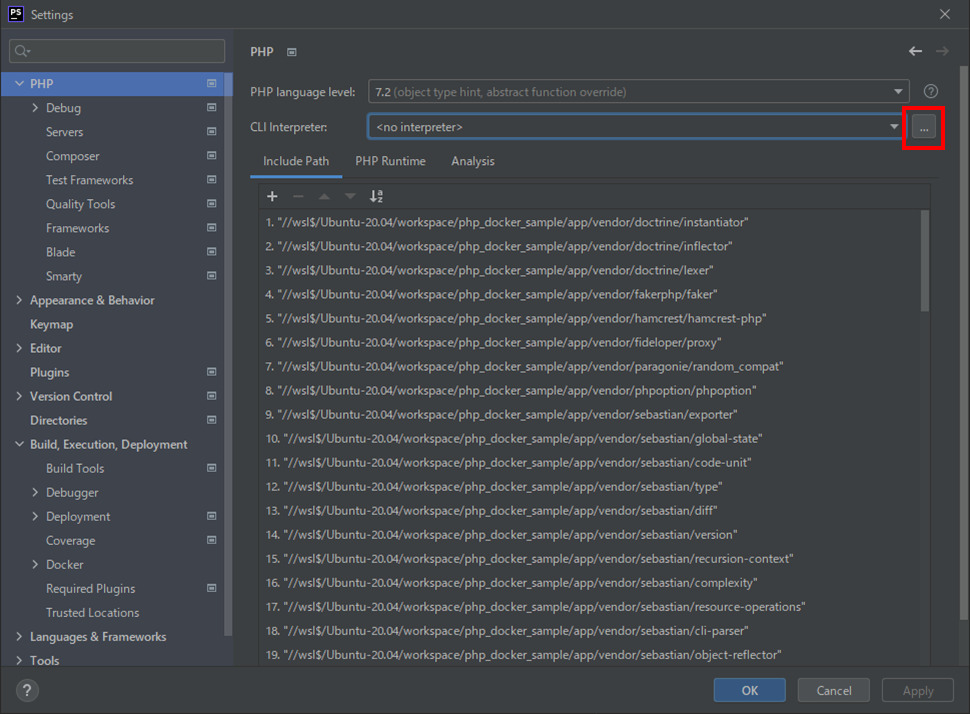
①設定の「PHP」を開きます。
②「CLI Interpreter」の右側の[…]をクリックします。

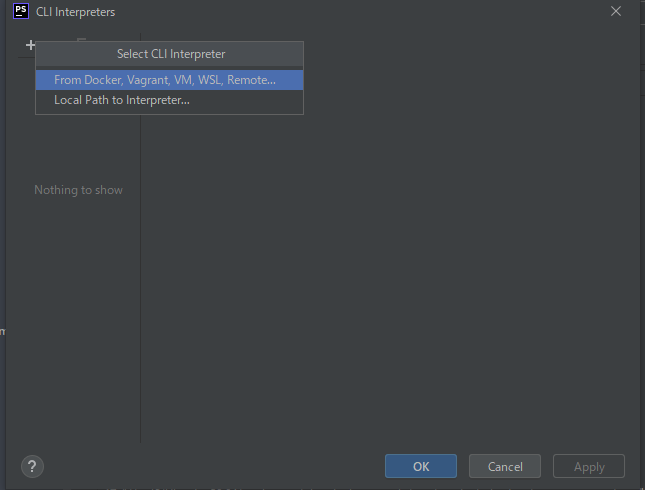
③開いたダイアログから「From Docker, …」を選択します。

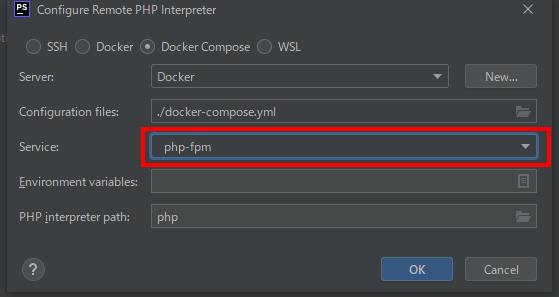
④「Docker Compose」を選択後、「Service」でPHPの入ったコンテナを選択します。

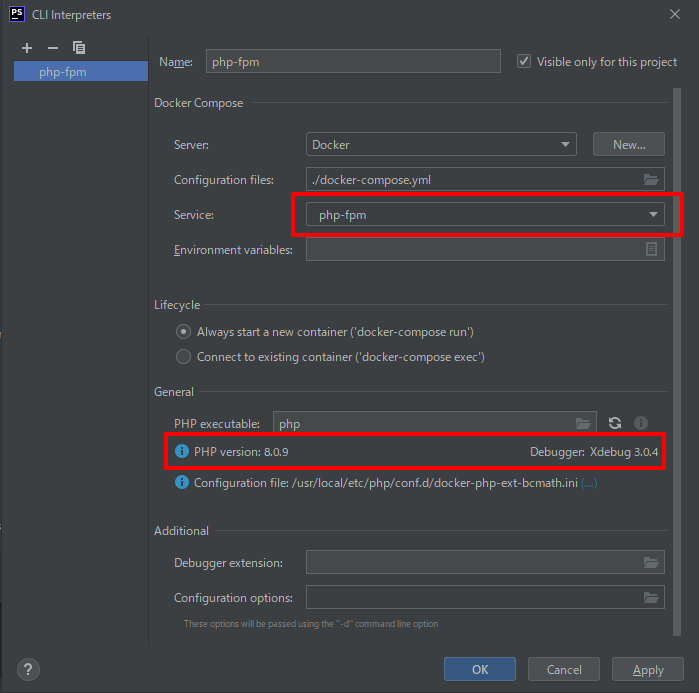
⑤OKを押すと、「CLI Interpreters」ダイアログにコンテナの情報が設定されます。

ServiceがPHPのあるコンテナであること、PHPとXdebugのバージョンが目的のものであることを確認してOKを押します。
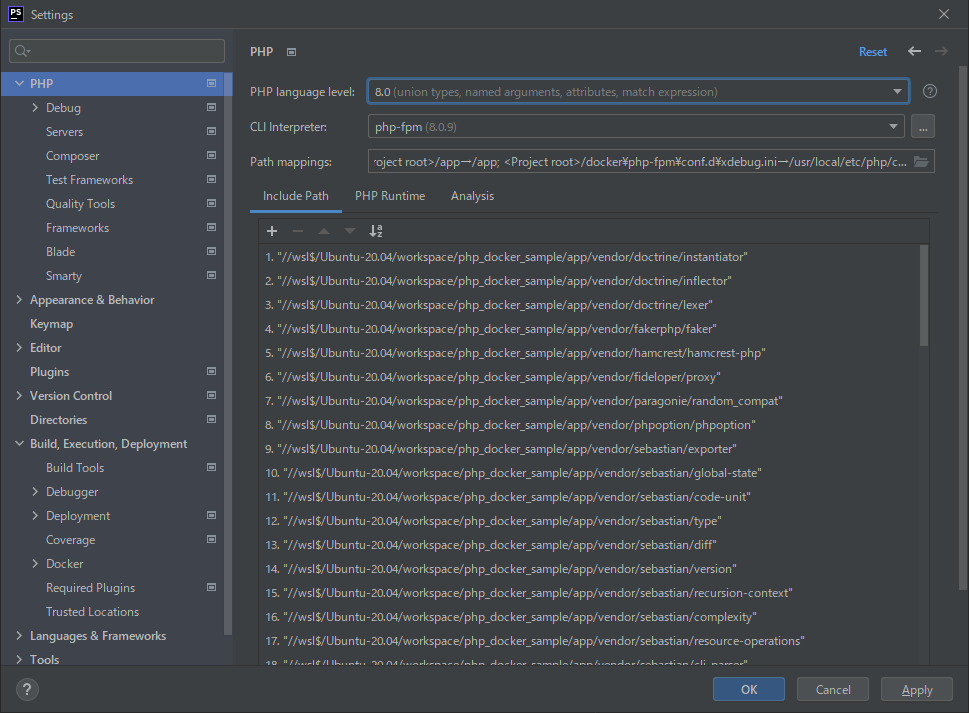
⑥「Php language level」が違っていたら変更してください。

以上でPHPの設定が完了しました。
Xdebugの設定
Xdebugの設定は、こちらのファイルで指定しています。
https://github.com/odaryo/php_docker_sample/blob/master/docker/php-fpm/conf.d/xdebug.ini
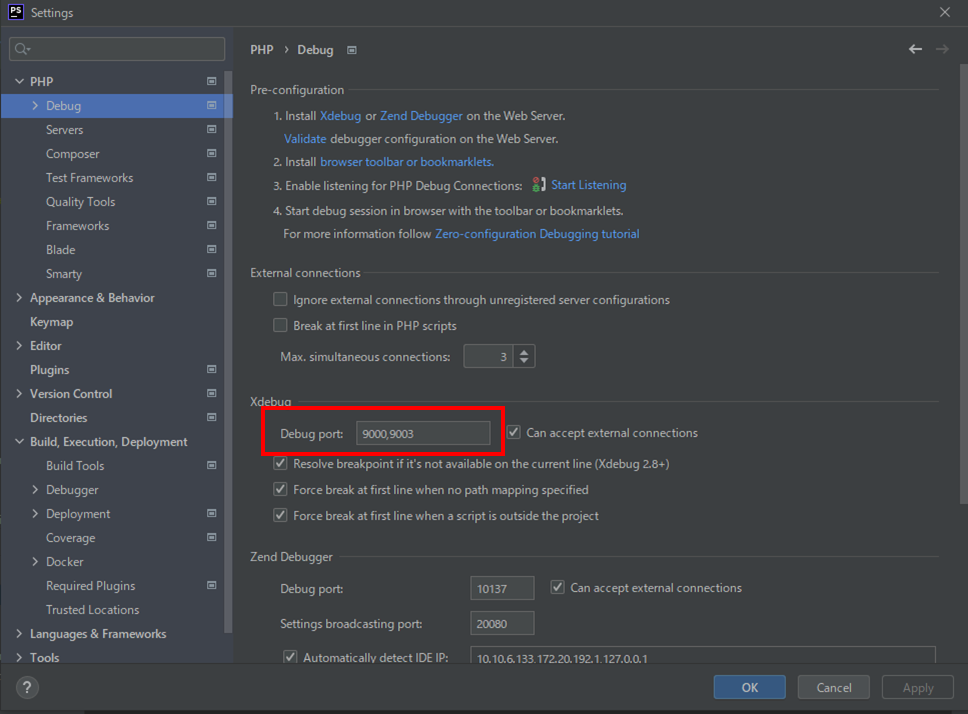
①設定ダイアログから「PHP」→「Debug」を開きます。
「Debug port」にxdebug.iniで設定したポート番号(9003)が設定されていることを確認します。

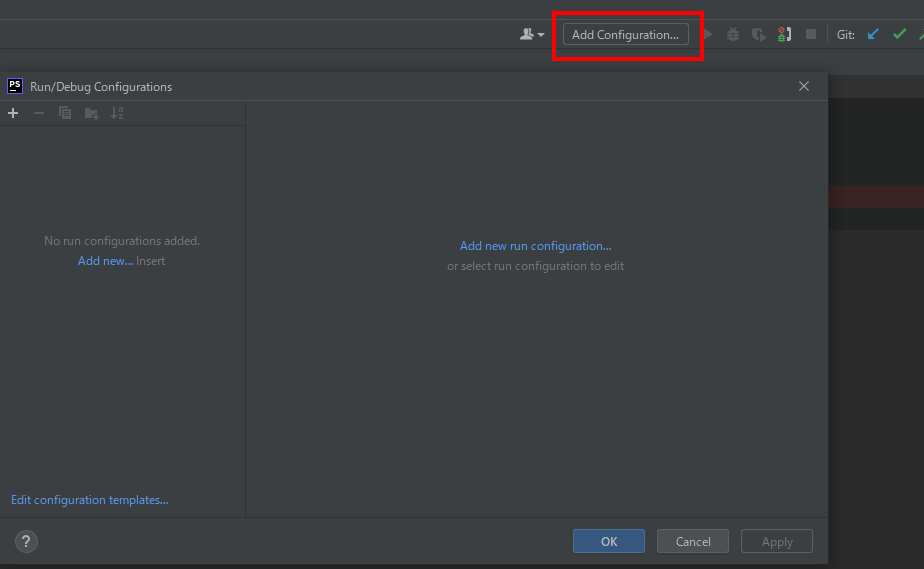
②設定ダイアログを閉じ、エディタ右上の「Add Configuration…」より、Xdebug利用設定を行います。

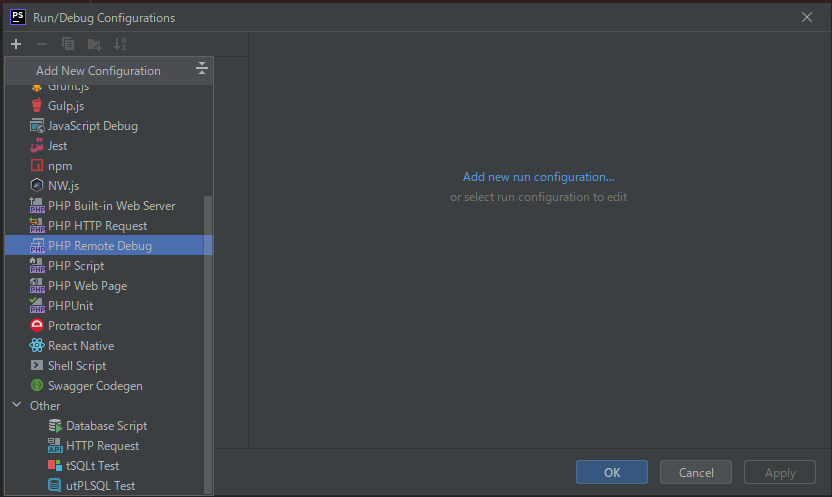
③「+」ボタンから「PHP Remote Debug」を選択します。

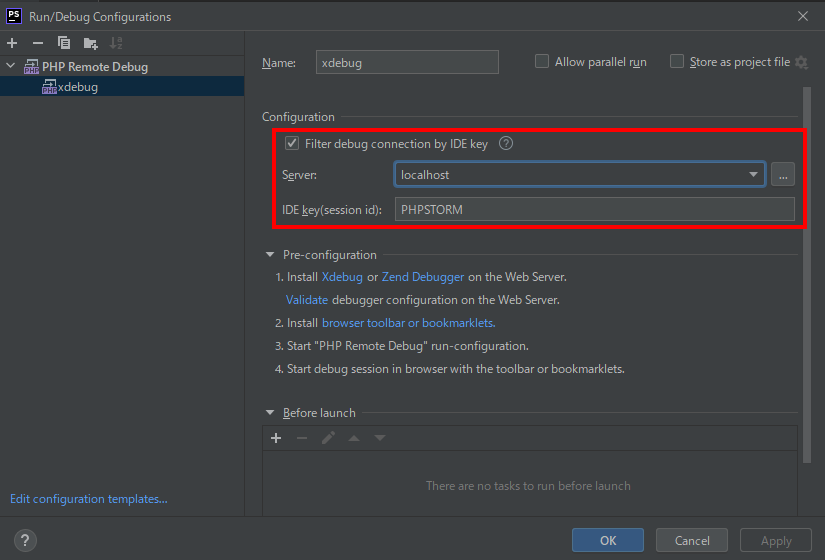
④Xdebugの設定を行います。
「Filter debug connection by IDE key」にチェックし、Serverを設定します。
未作成の場合は右側の「…」ボタンから追加してください。 (⑤へ)
「IDE key」にはxdebug.iniで設定してあるキーの値を指定します。
(本環境ではPHPSTORMを設定しています。)

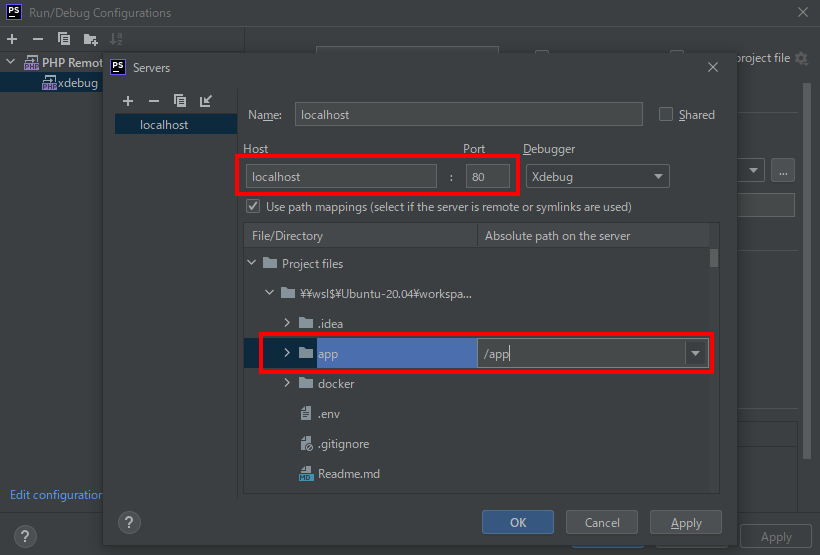
⑤Serverの設定を入力します。
今回の環境では、Hostは「locakhost」、Portは「80」(おそらくDockerコンテナ内のポート)を指定してやります。DebuggerにはそのままXdebugを設定します。
また、「Use path mappings …」にチェックを付けDockerコンテナ内とパスを合わせます。
今回は「/app」ディレクトリだけ設定すれば良いです。
※右側のパスは、Dockerコンテナ内のパスを記載します。

OKボタンを押したら設定完了です。
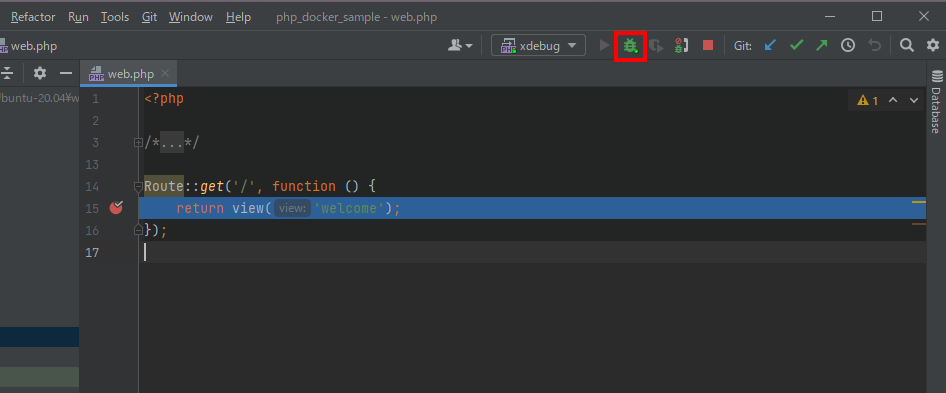
⑥デバッグができることを確認します。
デバッグモードにするには右上のデバッグボタン(虫アイコン)を押します。
デバッグボタンを押すことでデバッグモードが起動します。
停止する際は右の停止ボタン(赤い四角アイコン)を押してください。

止めたい部分にブレークポイントを設定し、ブラウザから「 http://localhost:8080 」にアクセスすればブレークポイントの行で止まります。
※ブレークポイントで止まらない場合はWindows側のFirewallが原因の可能性かもしれません。
ポートを開放するか、Firewallの解除でデバッグできることを確認しました。
補足
デバッグモードにするには、下記のアイコンをクリックするよう書かれていますが、これを設定しても私の環境では動きませんでした。

代わりに、上で説明した虫アイコンをクリックすることでデバッグモードのON/OFFが切り替えられるので、特に不便は感じていません。
PHPUnitの設定
PHPUnitの設定を行います。
PhpStormでは、PHPUnitをIDE上からキーボードショートカットで実行できたり、エラーとなった行にジャンプできるなど便利に使えます。
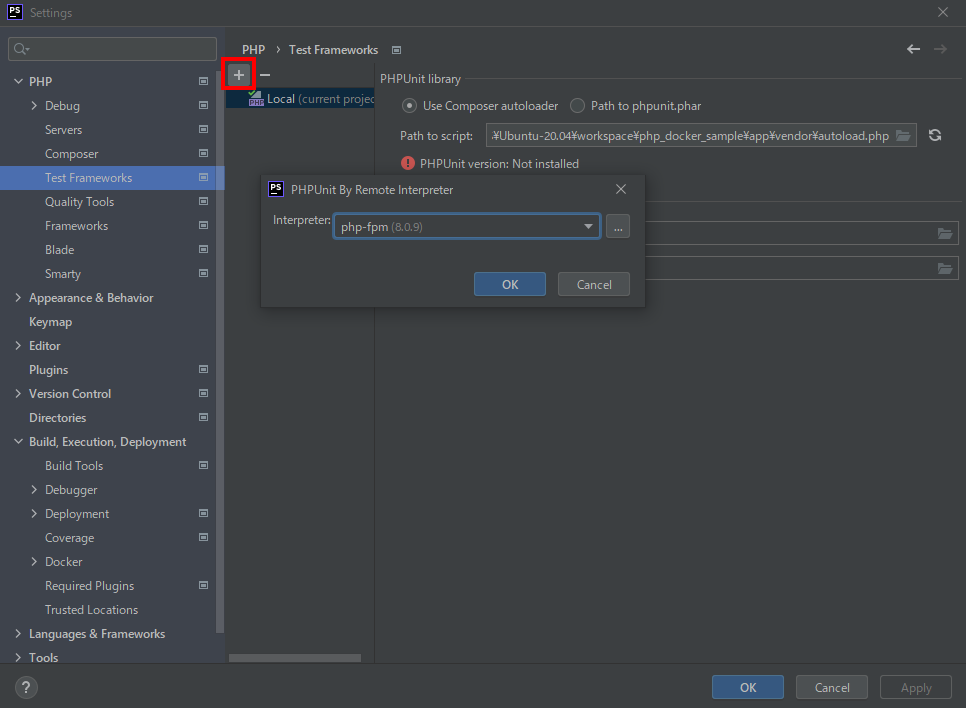
①設定ダイアログから「PHP」→「Test Frameworks」を開きます。
「+」ボタンを押し、以前設定したPHP Interpreterを選択します。
ここでは、php-fpmコンテナを選択します。

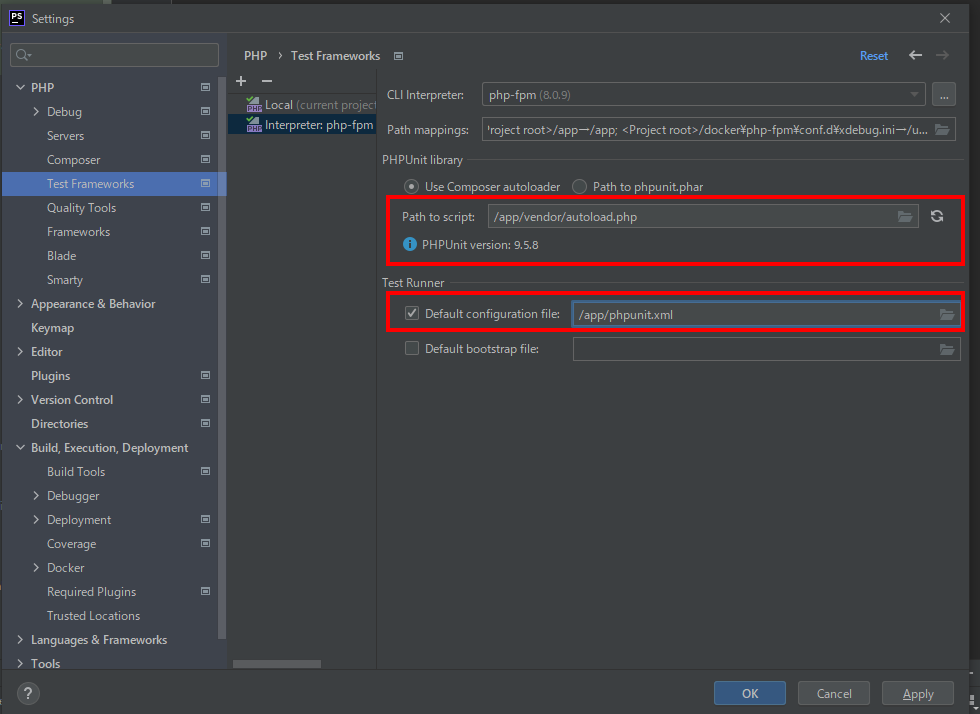
②設定ファイルのパスを指定します。
「Path to script」にautoload.phpのパスを入力します(おそらく自動入力です。)
「Default Configuration file」にチェックを付け、phpunit.xmlのパスを記載します。
※ 注意点として、パスの入力欄はどちらもDockerコンテナ内のパスを記載してください。

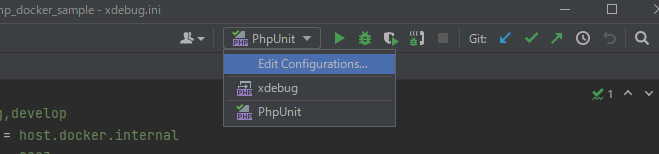
③PhpUniuitの登録
設定画面を閉じ、エディタ右上の選択欄から「Edit Configurations…」(Xdebugなどを設定していない場合は「Add Configuration…」)を選択します。

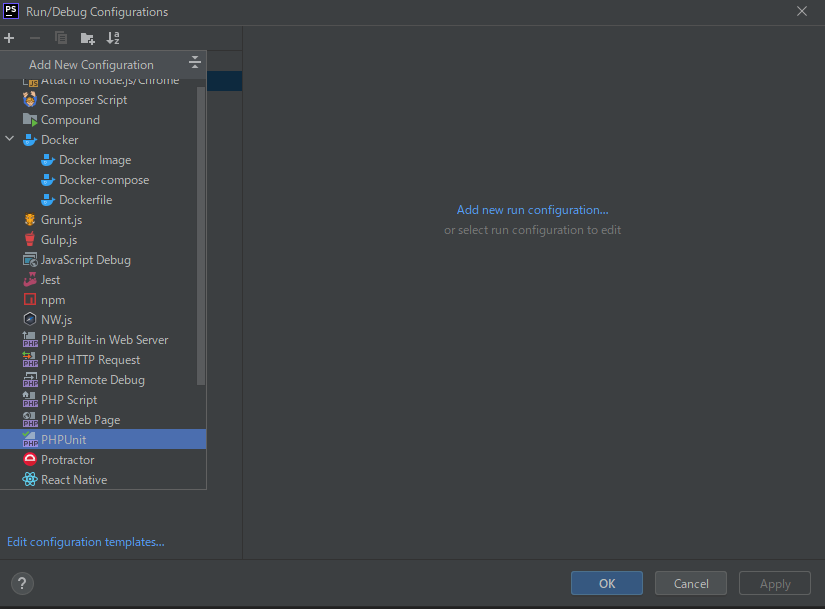
「+」ボタンを押してPHPUnitを追加します

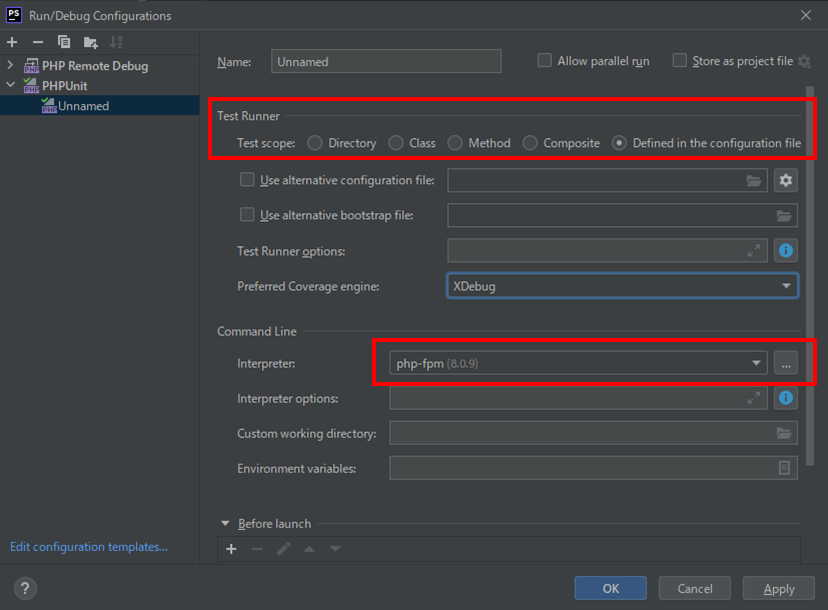
Test Runnerは「Defined in the configuration file」を選択、Interpreterはphp-fpmを選択してOKを押します。

以上で設定は完了です。
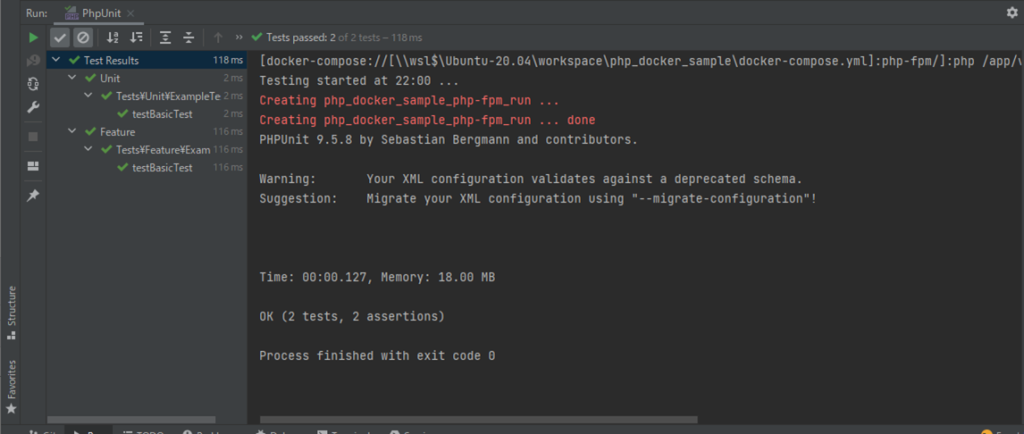
④PHPUnitの実行
テスト実行ボタンを押して、テストが完了することを確認してください。

GitやNode.jsの連携
PhpStormはWsl2との連携が強化されたので、WSL上のGitやNode.js(npm/yarn含む)も認識して使ってくれます。
Gitの設定
Gitは特に設定しなくても使えました。
デフォルトでWSL2内のGitを使うようなので、Push時などにGitHubなどのログイン情報を設定するだけでOKです。
Node.jsの設定
Node.jsを連携させるには下記手順で設定します。
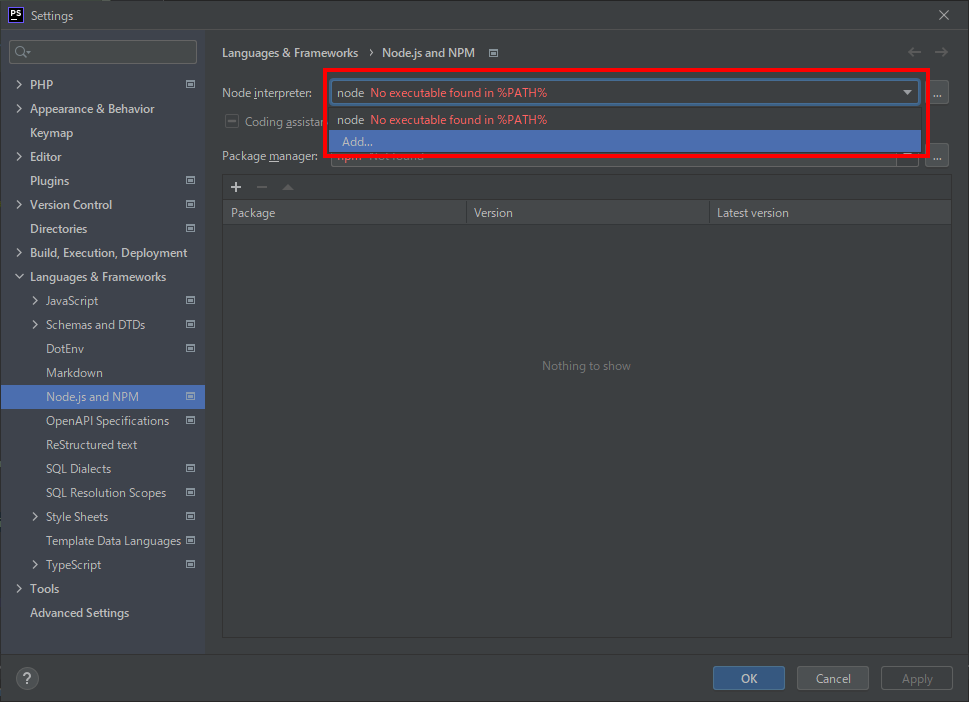
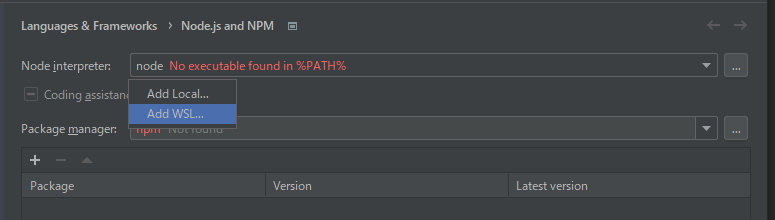
設定ダイアログから「Language & Frameworks」→「Node.js and NP」を開き、「Node Interpreter」を選択します。

ここでは「Add…」を押し、「Add WSL…」を選択します。

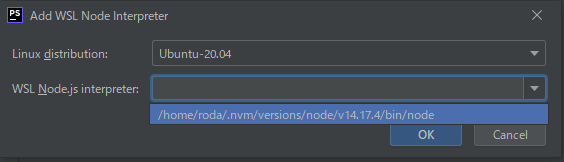
表示されたダイアログで、Node.jsのパスを選択すればOKです。

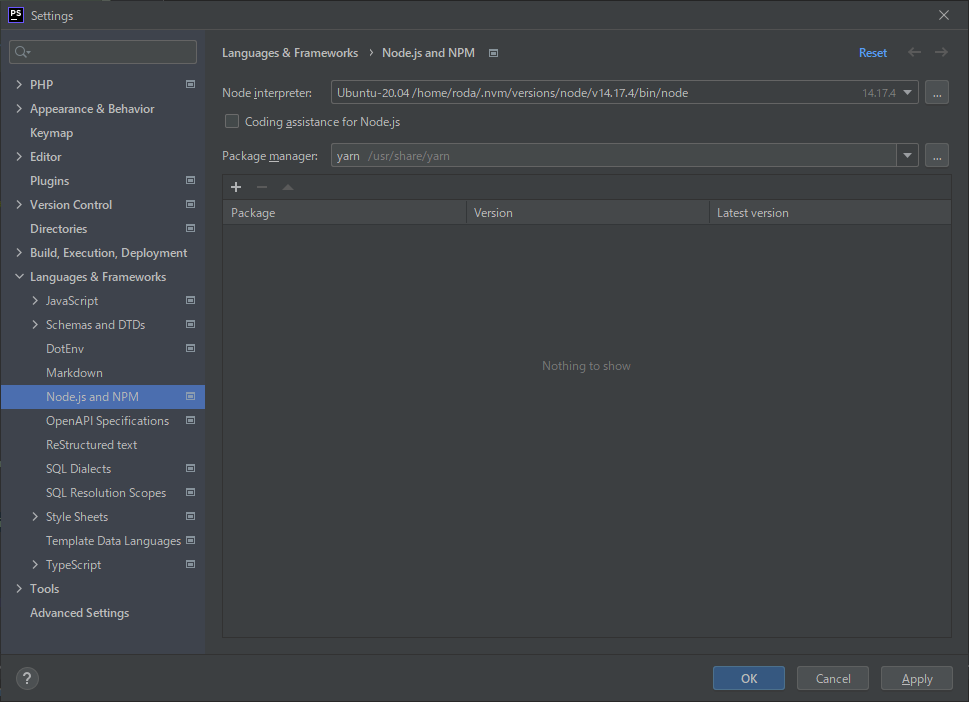
下記画面でエラーなく設定されていたら成功です。
Package managerは必要であればyarnを選択しておきます。

おわりに
以上でPhpStormを使った開発環境の基本的な設定が出来ました。
他にもSQLクライアントやRestAPIクライアントなど便利なツールが含まれていますが、ここでの説明は割愛します。
一昔前は、Web開発といったらMacでしたが、WSL2が出てからWindowsの環境も満足の行くものになったと思います。
Macからの乗り換えを検討している方は是非参考にしてください。
前編はこちらです。
コメント